Estructura Básica de una página HTML
Estructura básica de una página Web - html, head y body
Estructura básica de la primera página Web en HTML
CÓMO CREAR UNA PÁGINA WEB
Para crear un verdadero documento HTML comenzará con tres elementos contenedores:
- <html>
- <head>
- <body>
Estos tres se combinan para describir la estructura básica de la página:
- <html>: Este elemento envuelve todo el contenido de la página (excepto la DTD)
- <head>: Este elemento designa la parte de encabezado del documento. Puede incluir información opcional sobre la página Web, como puede ser el título (el navegador lo muestra en la barra de título), palabras clave de búsqueda opcionales y una hoja de estilo opcional.
- <body>: Este elemento alberga el contenido de su página Web, es decir, aquello que queremos que aparezca en el área de navegación del navegador..
Sólo hay una manera correcta de combinar estos tres elementos. He aquí su colocación exacta, con el doctype al comienzo de la página:
<!DOCTYPE html>
<html>
<head>
...
</head>
<body>
...
</body>
</html>
Toda página Web utiliza esta estructura básica. Los puntos suspensivos (...) muestran dónde insertaría la información adicional.
Una vez colocado el esqueleto XHTML, debe añadir dos conectores más a la mezcla.
Toda página Web requiere un elemento <title> en la sección del encabezado. A continuación, deberá crear un contenedor para el texto en la sección del cuerpo de texto (<body>).
Un elemento contenedor de texto multiuso es <p>, que representa un párrafo. Veamos con más detalle los elementos que hay que agregar:
- <title>: Establece el título de la página Web, el cual tiene varias funciones. Primero, los navegadores lo muestran en la parte superior de la ventana. Segundo, cuando un visitante crea un marcador para la página, el navegador emplea el título para etiquetarlo en el menú Marcadores (o favoritos). tercero, cuando la página aparece en una búsqueda Web, el motor de búsqueda suele enseñar este título como primera línea en los resultados, seguido de un fragmento del contenido de la página.
- <p>: Indica un párrafo. Los navegadores no los sangran pero añaden un pequeño espacio entre varios consecutivos para mantenerlos separados.
He aquí la página con estos dos nuevos ingredientes:<!DOCTYPE html>
<html>
<head>
<title>
Bienvenido a mi sitio Web
</title>
</head>
<body>
<p></p>
</body>
</html>
Si abre este documento en un navegador Web, verá que la página está vacía, pero ahora aparece el título.
Cuando un navegador muestra una página Web, el título se presenta en la parte superior de la ventana, con el texto al final. Si el suyo utiliza la navegación por pestañas, el título también aparece en ellas.
Tal y como está ahora, este documento HTML es una buena plantilla para futuras páginas. La estructura básica está en su lugar; simplemente necesita cambiar el título y añadir algo de texto.
Lo primero que tenemos que saber es que en toda página web existen dos partes claramente diferenciadas: la cabecera, o head, y el cuerpo, o body.
Vamos hacer es crear una carpeta, dentro de "Mis documentos", para almacenar los ficheros de prueba que vayamos a usar.
A esta carpeta la llamaremos pruebas-html en el resto de los ejercicios. Con la carpeta abierta, haga doble clic sobre el ícono que representa al bloc de notas.
Se le abrirá un documento en blanco.
Escriba el siguiente texto:
<!DOCTYPE html>
<html>
<head>
<title>Título de la página</title>
</head>
<body>
</body>
</html>
Cuando lo tenga escrito, guárdelo en la carpeta con el nombre plantilla.html.
Es vital que la extensión sea .html, ya que sólo por la extensión el sistema operativo reconoce este archivo como un documento web, y no como un simple y archivo de texto.
El nombre del archivo deberá escribirse como está, en minúsculas y sin espacios ni caracteres especiales.
Los únicos signos de puntuación admitidos son el punto (sólo uno), que lo usaremos para separar el nombre de la extensión y el guión bajo.
El nombre podrá contener letras y números, pero deberá empezar por una letra. Así mismo, nos abstendremos de meter en el nombre de un archivo letras acentuadas, eñes, cedillas, o cualquier otro carácter de algún alfabeto local.
Únicamente se admiten los caracteres del alfabeto internacional (ingles).
Observe los siguientes ejemplos:
- página1.htm es incorrecto, pues tiene una letra acentuada.
- Pagina 1.htm es incorrecto, pues tiene un espacio en blanco y una mayúscula
- cañas.htm es incorrecto, pues tiene una eñe.
- pagina/1.htm es incorrecto, pues tiene un carácter no permitido (la barra)
- pagina1-htm es incorrecto, porque la extensión no está separada del nombre por un punto y porque emplea un carácter no permitido. (el guión normal).
- pagina.1.htm es incorrecto, porque hay más de un punto. Sólo debe usarse uno, para separar el nombre de la extensión.
- pagina1.htm es correcto
- pagina_1.html es correcto
- pagina-1.html es correcto
Puede que todas estas precauciones le parezcan excesivas ahora. La mayoría de ellas son realmente innecesarias en Windows, pero no olvide que está trabajando en la Red.
Los servidores web son mucho más sensibles a determinados aspectos del nombre de los ficheros que su máquina local.
Otra norma importante es que los archivos llevan una extensión, pero las carpetas en las que las guardamos no. Así pues, en el nombre de una carpeta nunca incluiremos puntos.
Una vez que haya guardado su código en su carpeta con el nombre adecuado, cierre el bloc de notas. En su carpeta, además del bloc de notas, verá el ícono que representa al archivo que acaba de grabar.
Observe que el ícono recuerda al de Explorer o Google Chrome (suponiendo que alguno de ellos sea su navegador por defecto).
Esto es así porque al haber guardado el fichero con la extensión .htm el sistema operativo reconoce este fichero como documento web (también llamado documento html).
Si graba incorrectamente la extensión, el ícono será diferente y no podrá usar su archivo como documento web.
Para ejecutar la página que acaba de crear, haga doble clic sobre el ícono. Automáticamente, se abrirá el navegador y se cargará la página. La ruta completa de acceso y el nombre del fichero aparecerán en la barra de dirección.
Ahora veamos en detalle cuál es el código de esta página que hemos creado y qué es lo que hace.
En primer lugar, encontramos el tag <html>. Este tag se emplea siempre para iniciar el código html.
Es la forma de decirle al navegador que en este punto empieza el código.
Por esta razón se pone esta línea siempre como la primera del código.
No incluiremos ningún tag antes de este, con excepción del DOCTYPE. Por el contrario, al final del código tenemos el tag </html> , que le indica al navegador que el código finaliza en ese punto.
No deberemos incluir ningún tag ni nada más después de esta línea. Observe que el tag de finalización es igual al de inicio, pero incluyendo la barra inclinada al principio.
Dentro del código html encontraremos claramente diferenciados los dos bloques que mencionamos antes: el head (cabecera) y el body (cuerpo de la página).
Veamos el código de la cabecera:
<!DOCTYPE html>
<head>
<title>Título de la página</title>
</head>
Al igual que el código general, la cabecera tiene un principio indicado por <head> y un final indicado por </head>.
Todo lo que queramos incluir en la cabecera irá colocado entre estas dos líneas.
Como decíamos antes, en la cabecera incluiremos algunos datos generales de configuración de la página. En esta plantilla sólo hemos incluido el título de la página.
El título de la página se incluye entre los tags <title> y </title>, que indican, respectivamente, el comienzo y final de dicho título.
El título es un literal (una cadena de texto) que aparecerá en la barra de título del navegador en tiempo de ejecución (cuando se ejecute la página), tal como muestra el detalle de la figura siguiente:

Quiero recalcar que este título es solamente eso: un texto libre para que aparezca en la página y no tiene nada que ver con el nombre que le dimos al fichero.
Una vez completado el head, pasamos a la segunda sección de toda la página web: el body o cuerpo.
El body incluye, tal como lo mencionaba anteriormente, todo lo que queramos visualizar en el área de navegación.
Se inicia con el tag <body> y se finaliza con el tag </body>. Como vemos en el archivo que hemos creado, de momento no hemos incluido nada.
Por esta razón, al ejecutar la página, se ve el área de navegación vacía. Dentro del body iremos metiendo código e iremos visualizando los resultados.
Lo primero que vamos hacer es incluir texto en la página para que se muestre en el área de navegación.
Para ello, cierre el navegador y, dentro de la carpeta en la que está trabajando, arrastre el ícono de plantilla.html sobre el bloc de notas. De esta forma, se abrirá el bloc de notas y cargará el código fuente que había tecleado anteriormente.
En la zona del código reservada para body de la página entre las líneas <body> y </body> teclee lo siguiente:
Esto es una línea de texto.
Por lo tanto, su código quedará como sigue:
<!DOCTYPE html>
<html>
<head>
<title>
Título de la página
</title>
</head>
<body>
Esto es una línea de texto
</body>
</html>
A continuación haga clic en el menú ARCHIVO y, dentro de éste, elija la opción GUARDAR COMO … asegúrese de guardarlo en su carpeta.
Como nombre de fichero ponga texto-simple.html. Una vez guardado, cierre el bloc de notas y ejecute el fichero haciendo doble clic sobre su ícono.
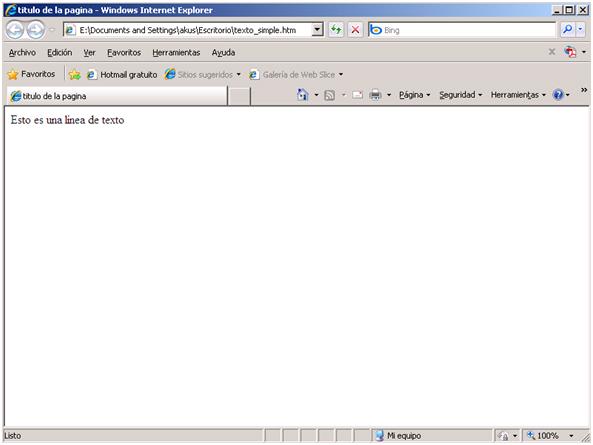
El resultado en la pantalla será como el que se muestra:

Como ve para mostrar un texto en el área de navegación, basta con incluir dicho texto dentro del cuerpo de la página.
En el próximo artículo vamos a aprender muchas cosas acerca del texto: su presentación, su color, etc.


Comentarios
Publicar un comentario